
- INKSCAPE GRADIENT SQUARE AND COOKIE CUTTER HOW TO
- INKSCAPE GRADIENT SQUARE AND COOKIE CUTTER FULL
- INKSCAPE GRADIENT SQUARE AND COOKIE CUTTER PROFESSIONAL
Select the circle then navigate to Path -> Path Effects and choose Pattern Along Path from the drop down menu and click Add. Copy the object to your clipboard by selecting it and pressing control + c on your keyboard. The first thing we need to do is start out with an object. I did this by duplicating the outside walls, so I could re-use parts of their paths. Creating Patterns Along a Path in Inkscape.
INKSCAPE GRADIENT SQUARE AND COOKIE CUTTER HOW TO
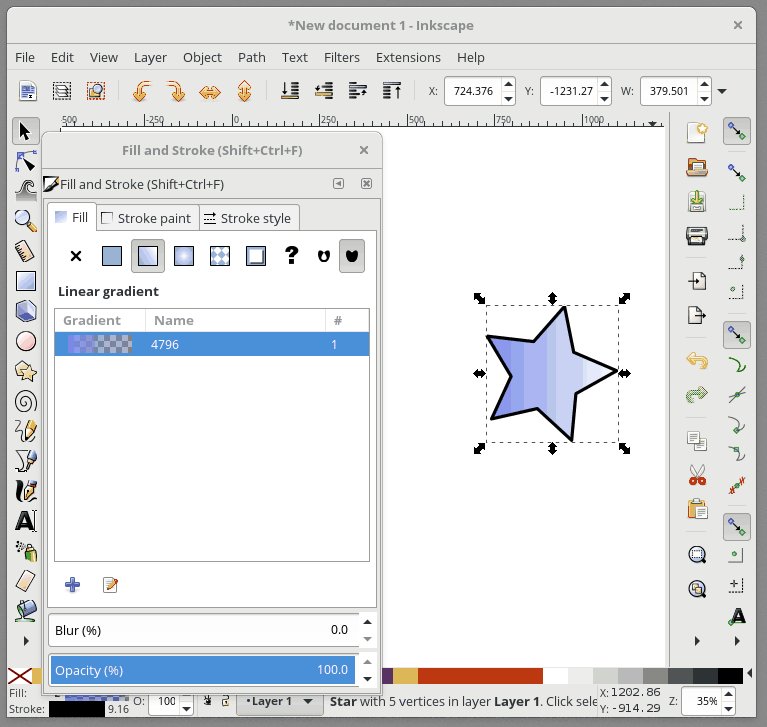
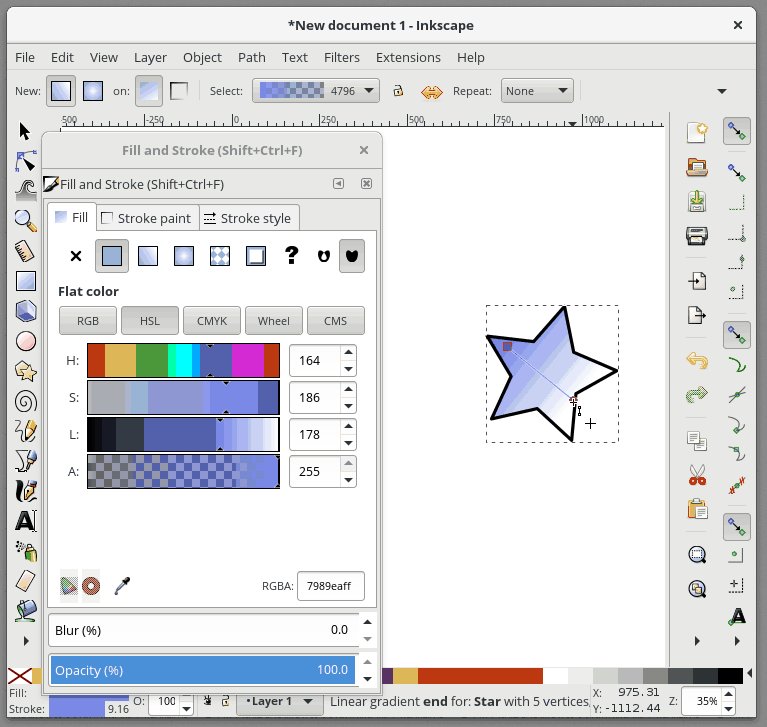
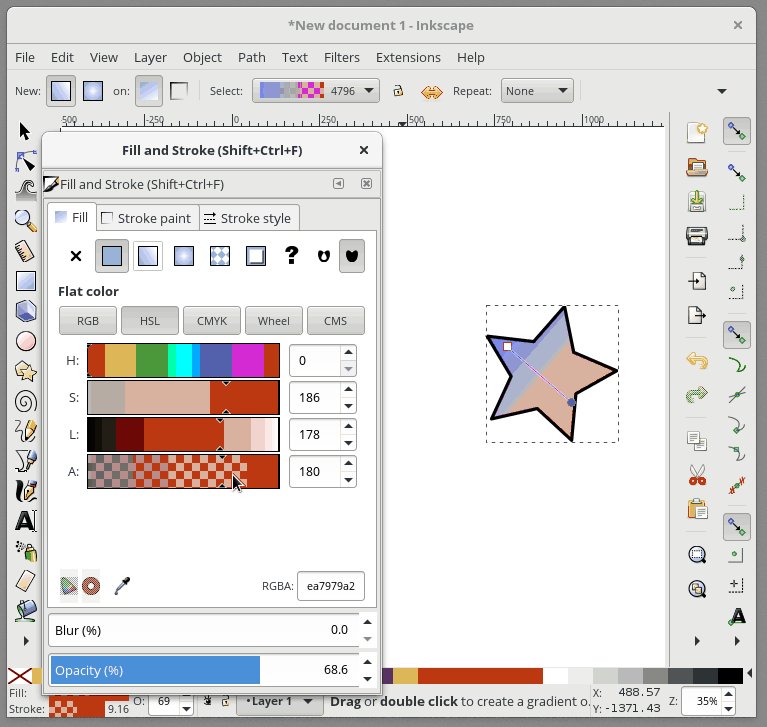
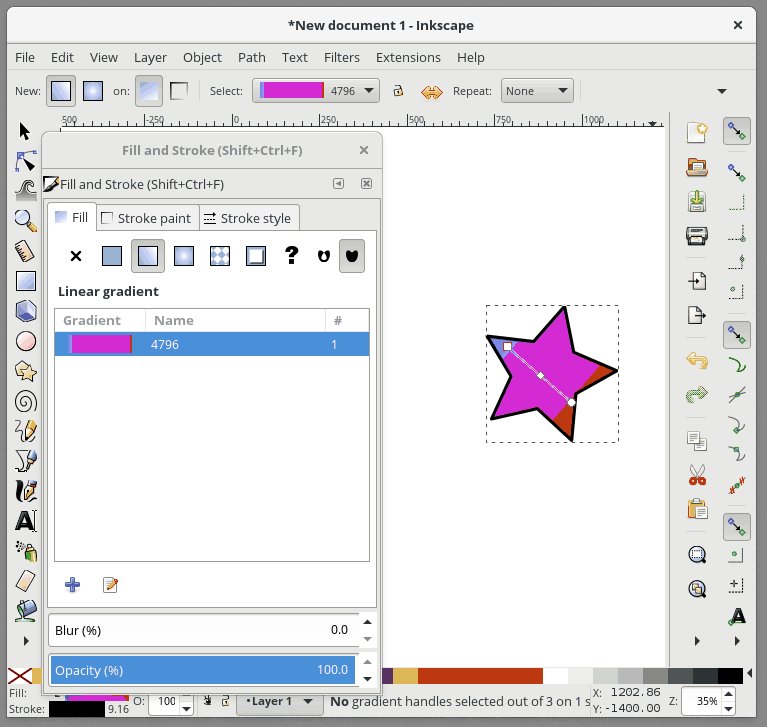
use blue or cyan on inside connection polygons which keep inside detail and inside walls connected to the outside walls. Create a bent gradient with InkscapeThis tutorial is for Inkscape version 0.92 and is intended to teach beginners how to use the software.Additional color stops can be added throughout the gradient. By default the gradient has two color stops when first placed. new super mario bros 3 skjmin The Anatomy of the Inkscape Window. A Linear Gradient transitions colors in a straight line.
INKSCAPE GRADIENT SQUARE AND COOKIE CUTTER PROFESSIONAL
It includes professional quality cross-platform graphics tools which can be used for creating illustrations, icons, logos, diagrams, maps and web graphics. use black fill on areas you want filled at inside detail height (walls that don't reach all the way through) Inkscape is a free and open source powerful vector design tool for illustrators and web designers.Step 2 Now with the Gradient Tool selected, just double-click on the object to apply a gradient.

Step 1 To demonstrate, just draw a square with some sort of color.
INKSCAPE GRADIENT SQUARE AND COOKIE CUTTER FULL

The cookie cutter extension expects an SVG file satisfying these conditions:


 0 kommentar(er)
0 kommentar(er)
